Creating Presets
In this chapter, we share tips and tricks for creating your own style presets for RailClone. If you regularly use the same styles in your scenes, it makes sense to add them to the built-in library browser for easy access, and If you work in a studio you can easily save library configuration files in a networked location so that artists can share and collaborate on a central repository. In the first half of this chapter, we focus on the essentials of using the library browser to create and edit libraries and in the second half, we'll demonstrate advanced tips that show how to support multiple renderers and trigger Maxscript events to extend the functionality of the library. This section is aimed at users that would like to share their libraries either in the same studio or even for distribution online. We'll explain how to package assets and make them more accessible for users with different configurations.
In the exercises below, we'll create a library to store the Picture frame example used in Chapter 2, this is a simple example to illustrate the procedures but the same would apply for any RailClone object and libraries of any size or complexity.
Basic Library Usage
The library interface
If you're new to RailClone, before creating your own libraries it's worth taking some time to recap the library interface. To open the library click on in the Style rollout.

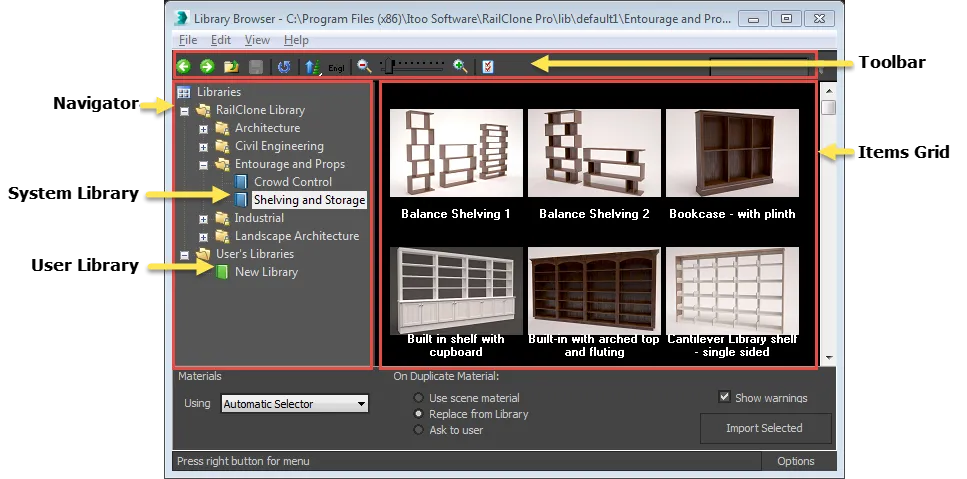
On the left of the interface is the navigator, use this to select, edit and open your libraries. You'll notice that there are two types of folder. System folders, which are represented in blue, denote the libraries that come packaged with RailClone. These are read-only and can't be modified from the library browser. Below these are the editable user folders represented by a green folder. This is where your custom libraries can be found.
After a fresh installation of RailClone you'll have one location already added called User's library. The default
location for this is C:\Users\[username]\Documents\RailClone\libs, but you can save libraries on any local or network
drive in any folder. We'll look at how to edit and add locations a little later in this tutorial.
On the right is the Items grid. This view previews the contents of the selected library and allows you to select presets. Along the top is the toolbar, with several command buttons to navigate, save and refresh the library as well as changing the size of the thumbnail images.
There may be times when you'd like to make a copy of an existing library. To do this select a library and then dragging it to any user folder while holding down CTRL. All the necessary files are copied to the new location, and you can now edit this version. You can also move files between folders just by clicking and dragging in the navigator view, there's no need to open Explorer for basic file operations!
Exercise: Creating a new Library
The first thing you need is a root folder. This is the path that RailClone's library browser will search in for library configuration files. As mentioned above, there's already a User folder set up, but for the purposes of this exercise, we'll add a new directory. In this example, the path is created locally, but there's no reason why this can't be a shared network location so that assets can be easily accessed by multiple artists in a studio environment. To add a new library location:
-
With the library editor still open go to File > Preferences… or click from the top toolbar.
-
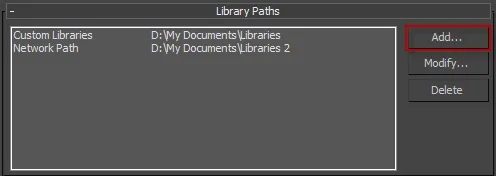
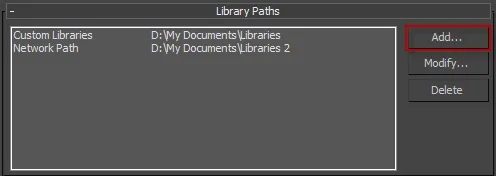
The Library Paths rollout shows a list of locations in which RailClone will search for libraries. To add a new location click the Add button.

-
In the Add New Library Path window, navigate to a folder in which you wish to save your libraries. If necessary click to create a new folder.
-
In the Label field enter the name to display in the tree navigator.

-
Click to add the location to the library and return to the preferences.
-
Click OK and you should now see the new location displayed in the tree navigator on the left-hand side of the library browser.

Now that we have a new folder created, we can add a library, but it's worth mentioning that it's also possible to add additional subdirectories to this folder directly within the Library Browser. To do this
-
In the tree navigator, right-click on the new location name and select Create Folder.
-
A new path will be created and the name is highlighted for you to enter a name. If you are planning a large library this makes it easy to organise your content.

Finally, let's add the library itself.
-
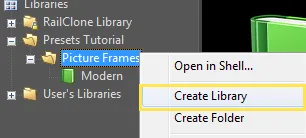
In the tree navigator, right-click on the folder where you would like to save your new library and select Create Library.

A new library is created and the name will be highlighted, enter a title and press return.
When you create a library, a new folder is added that includes an XML file and a sub-folder for thumbnails. This and any other folders found in the same location as an index.xml file are not displayed in the Library navigator. This allows you to organise your assets by adding additional directories to separate models, maps and materials.
Although you can easily create libraries entirely from the library browser interface, if you plan to share library files with colleagues, other users, or offer them for sale, it is helpful to understand how library files are stored behind the scenes. Fortunately, it's not complicated, and the Library browser does most of the work for you. Let's look at how a library is organised:
-
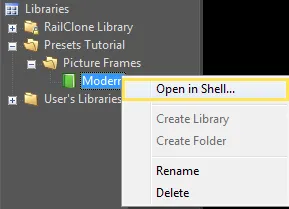
To open the location of a library's files, right-click on the name of the library and select Open In Shell.

-
Windows Explorer will open showing the contents of the library's folder. In here you'll see an index.xml file that contains all the libraries settings, and a folder named thumbnails that is used for the preview images show in the items view.
-
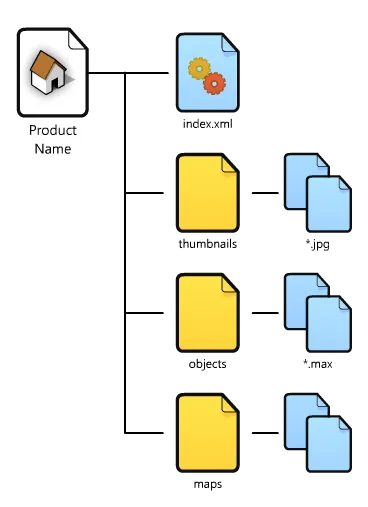
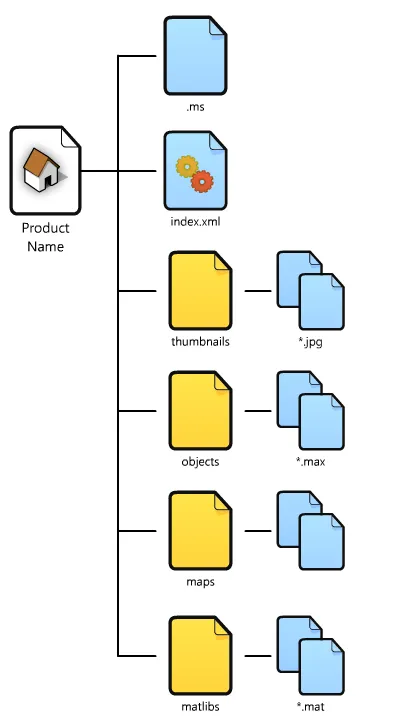
To organise things further create a new folder for the .max files, and another for textures . You can use any names, but we recommend adding a folder called
objectsfor the .max files andmapsfor your textures. The diagram below illustrates a typical library setup.
The XML file itself contains the configuration for the current library, including the location and name of the .max files and objects referenced, the materials to use, which thumbnail to display and much more. As we'll see later, it's also possible to trigger maxscript events from the XML file to add additional functionality to the library such as detecting the current renderer, adding new user paths and much more.
Never save your own libraries in the same location as RailClone's built-in presets. This directory will be wiped whenever you update the software, and you'll lose anything saved there.
To create A "Picture Frames" library we need to add the files to the folders we just created. To do this:
- Add the preview renders to the /
thumbnailsfolder. A thumbnail should be named after its corresponding object in the .max scene. If the names match, the library will automatically load the thumbnail. If the names are different you will have to add the thumbnails manually. - Add the
.maxfiles to the/objectsfolder - Add the textures to the
/mapsfolder.
Exercise: Adding a new preset to the library
Now that the source files have been moved to correct locations we're ready to add some objects. To start with let's look at how to add a single item:
-
Open the library browser by clicking
-
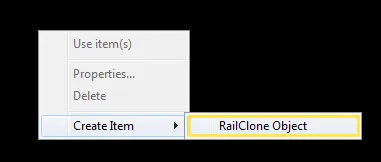
Select the new library from the Navigator and right-click in the items view. Click Create Item > RailClone Object.

-
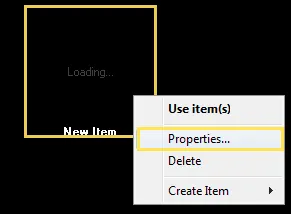
This creates a new empty item. Right-click on the item and select Properties...

-
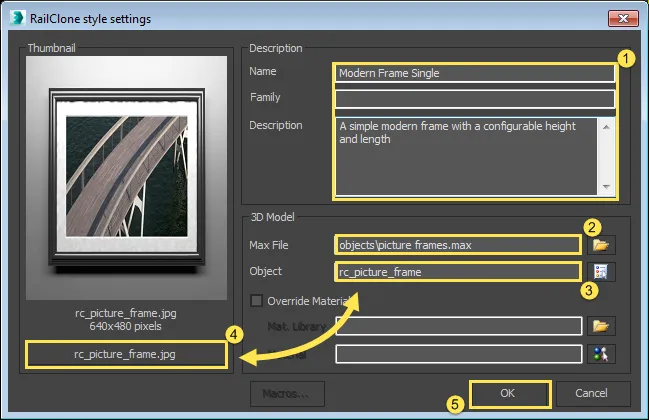
Fill in the Name values. Other values like Family and Description can be left blank if not required
-
Click on the folder item next to the Max File field and select a .max file. In this example, we'll select the
picture_frames.maxscene file. -
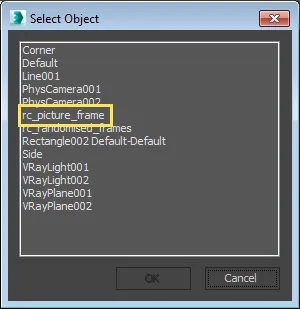
A list will open containing the objects in the scene, pick the item you wish to add to the library, in this case, we'll add
rc_picture_frame
-
You'll notice that the thumbnail appears automatically. This is because there is an image in the thumbnails folder that shares the name buttercup_001 - the name of the object we just selected. If you prefer to select the thumbnail manually, just click on the Thumbnail Name button below the preview window.
-
Click OK.

-
Click from the top toolbar to save the changes to the library.
Once you've added an object to the library you can open the XML to see how RailClone saves this information. Even if you're not familiar with XML syntax, this mark-up is fairly self-explanatory:
<?xml version="1.0" encoding="utf-8"?>
<library version="100" order="1" masterScale="0.393700787402" xref="1" bitmap="">
<item class="maxobject">
<name lang="english">Modern Frame Single</name>
<name lang="latin">New Item</name>
<family/>
<description>A simple modern frame with a configurable height and length</description>
<bitmap>rc_picture_frame.jpg</bitmap>
<maxfile>objects\picture frames.max</maxfile>
<object>rc_picture_frame</object>
</item>
</library>
The details for each item are stored between <item></item> tags with the class "Max Object". Inside this there are
tags for the fields that we just entered the library browser. If you look at the [maxfile] tag you can see that paths
are relative to the index.xml file.
If you prefer to create libraries purely by editing the XML, it's a simple case of duplicating the <item></item> tags
plus their contents, and changing the values.
Managing Materials
Unless you specify otherwise, the materials applied to the original source objects will be imported along with the geometry, so if your only supporting a single renderer, or you don't plan to distribute the library there's probably no need to go through the following steps and your library is done!
Advanced Library Usage
If however, you would like to add the ability to select materials to support multiple renderers, here how this works.
You may have noticed our built-in libraries have the option to select a different material library for each supported renderer using a drop-down list. This is achieved using a macro that inserts a different name into a material library's path depending on the option selected in the material selector dropdown. For this to work you need 3 ingredients:
-
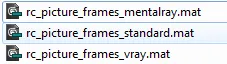
A material Library for each renderer you wish to support. We recommend saving them in a new
matlibfolder in the library's directory. The file names should be structured so that they share a common section that is the same for every file, plus a variable suffix. In the examples shown below the common portion isrc_picture_framesand the variable portion is standard, mental, or vray
The names of the materials in the material library must be identical to those applied to the source objects. The library will search the library for a material of the same name as the one currently applied to the object.
- A code snippet added to the XML to create a macro that can be used to tell the library browser which matlib to use. Note that the contents of the value attribute match the variable suffix used in the matlib's file names.
<select class="material" setmacro="RAILCLONE_RENDERER">
<option value="mentalray">MentalRay</option>
<option value="vray">VRay</option>
<option value="standard">Standard</option>
</select>
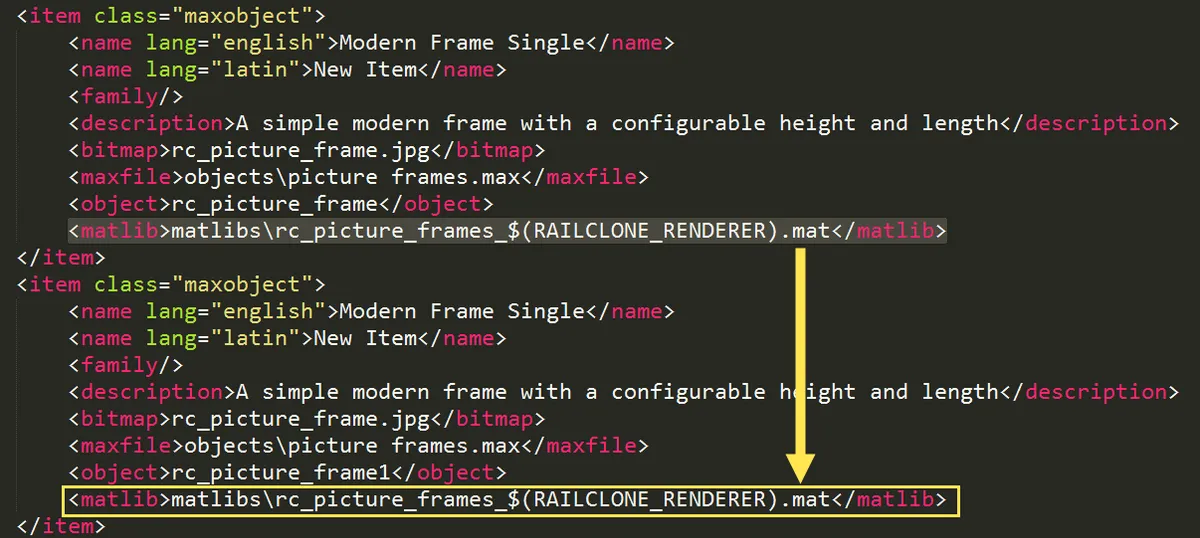
- For each item in the library, a material override with a path to a matlib that uses the macro value in its file name.
You can add this either in the library browser or in the XML. The name is based on the material library's folder
name + it's filename + the name of the macro, for this example it should read
matlibs\rc[picture_frames]$(RAILCLONE_RENDERER).mat
Using these 3 ingredients, we'll demonstrate how to add the ability to select materials to our picture frame library for Mental Ray, Corona and V-Ray:
-
First, in the library root, create a new folder called
matlibsand copy the 3 provided material libraries. Note that each file's name is identical except for a renderer suffix. This value is arbitrary, but we recommend you maintain consistency by using the naming conventions shown in the table below. The first column shows the value returned by the macro and the second column is the renderer to which it relates.Value Renderer standard Scanline vray V-Ray and V-Ray RT corona Corona mentalray Mental Ray and IRay octane Octane thea Thea
Using these we create material libraries with identical names except for a prefix or suffix that contains the
renderer value. For example, in this tutorial the matlibs are named _rc_picture_frames_standard.mat,
rc_picture_frames_mentalray.mat, and _rc_picture_frames_vray.mat. You'll find these in the Matlibs folder in the
downloads for this guide.
-
Now we need to create a macro that returns the values shown in the table above depending on the selection in the material dropdown menu. To do this open the library's
index.xmlfile in your favourite text editor and underneath the opening<library ...>tag add:<select class="material" setmacro="RAILCLONE_RENDERER">The important part of this is the
setmacroattribute which is used to name the macro. To call this macro from the library browser you just use this name in the format$(RAILCLONE_RENDERER). -
Next we add the renderer choices using the
<option></option>tag.
<option value="mentalray">MentalRay</option>
<option value="vray">VRay</option>
<option value="standard">Standard</option>
in each case the text between the opening and closing tags displays in the drop-down list and the value is the text that
the macro returns when called. 3. Finally, add a closing </select> tag. 4. Save the file and open the library browser.
You should now see the 3 options in the Material drop-down menu.

Now that the options are working we must override the materials currently applied to the object with those from the material library, To do this:
-
Open the Library Browser. Right-click on a preset and open the Properties.
-
Activate Override Material and click on to select one of the material libraries in the matlibs folder
-
In the Mat. Library field we want to replace the renderer suffix with the macro we just created. Select the renderer part of the file name (
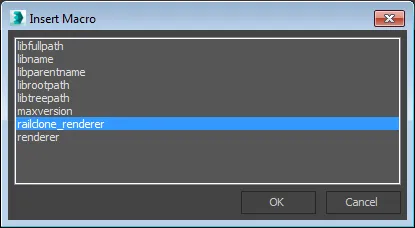
matlibs\rc_picture_frames_[vray].mat) and either type the macro name manually or click onand a list will open. Double-click on
RAILCLONE_RENDERERto insert the macro into the material library path.
-
The path should read
matlibs\rc[picture_frames]$(RAILCLONE_RENDERER).mat. Next select the Material to use from the library. -
Click on to open the material Picker. Select a material and Click OK.

-
To test the file, set the material selector to Mental Ray and open an object from the library, the material should use Arch and Design shaders. Switch the renderer to Standard and reimport the same object. Standard materials should now be used on the object, replacing the Mental Ray versions.
-
If you have multiple objects in the library you may find it is faster to do this in the index.xml file by adding or copying the
<matlib></matlib>tag for each item.
In this example we are replacing the material on the object with another of the same name from a material library. It is also possible to assign a completely different material from a material library. To do this in the Item Settings click on and pick a new material from the library. This will add a new line to the XML, for example:
<material>_rc_presets_tutorial</material>
Using Maxscript to detect the current renderer
For a more advanced setup, it is also possible to extend the library using Maxscript functions. For example, you may want to add the ability to automatically detect the active renderer instead of selecting it manually. To set this up:
-
Create a new Maxscript (.ms) file in the same directory is the index.xml file. For this tutorial, we have included a Maxscript file called
tutorialLibraryFunctions.mswhich you are free to re-use. This tutorial isn't intended to teach Maxscript, but even so, the function we need is easy to understand:fn getRenderer = (
local renderClass = (classof renderers.current);
if ((renderClass == VRay) or (renderClass == VRayRT)) then "vray"
else if ((renderClass == mental_ray_renderer) or (renderClass == iray_Renderer)) then "mentalray"
else if (renderClass == Octane3dsmax) then "octane"
else if (renderClass == Thea_Render) then "thea"
else if (renderClass == CoronaRenderer) then "corona"
else "standard".This creates a new function called getRender. It uses
classof renderers.currentto return the active renderer and assign it to a variable calledrenderClass. The function then uses a series of if-else conditional statements to testrenderClassagainst a list of renderers and return a string value if it tests true. You should notice the renderer name being returned is the same as shown in our table earlier and also the same values as used already in the drop-down list and in the matlib file names. If you are not supporting a particular renderer it can be removed from the function and likewise additional renderers can easily be added using the same format. -
Next we need add a new automatic option to the dropdown material selector. To do this open the
index.xmlfile and add a new option inside the existing<select></select>tags. For the automatic selector to appear at the top of the list, make sure it is the first option. Add the following:<option value="@ tutorialLibraryFunctions.ms :getRenderer()">Automatic Selector</option>When this option is selected, instead of the value being a string, it is injecting a macro that will call a maxscript file and function. Note that the name of the maxscript file is preceded by an@symbol, and it is separated from the name of the function by a colon:. -
To test this works, change the renderer to Mental Ray and import an object from the picture frames library using the new materials > automatic setting. If you drag the material from the geometry rollout to the Material Editor you should see that the material uses Arch and Design materials. Then switch the renderer to V-Ray and import the same object - you should now have V-Ray Materials!
When a maxscript file is called by the library browser it will search through all valid folders within the library path.
We recommend saving Maxscript files either in the same location as index.xml or if you plan to re-use the same
functions for multiple libraries in the root directory. (these are the directories shown in the File > Preferences >
Library Paths list).
Managing Maps
The remapping of bitmap paths is not handled automatically by the Library Browser. To ensure that maps are located correctly you will need to add the maps directory to the users paths manually. To do this:
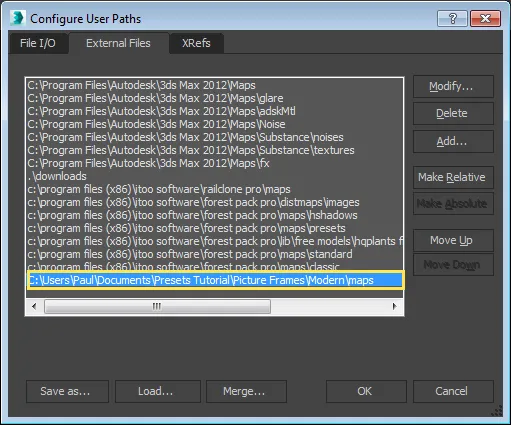
- In 3ds Max, go to Customize->Configure Project Paths->External Files. Click Add... and locate the maps folder then click Use Path to add the location.
- The directory will now be used to search for missing map files. In our own libraries, we strip the paths before saving the material.
If you have a large number of libraries it may be simpler to simply copy all the maps to a single central folder and add this to the user paths instead of adding a maps folder for each library.
In the next section, we'll look at how this process can be automated using Maxscript.
Running Maxscript functions
To add additional functionality to the library browser we have included the ability to run a Maxscript function when
either the library is opened or an object is imported. To do this you need two things. Firstly a .ms file containing the
functions, as before this should be saved in the same location as index.xml or the root directory if you'd like multiple
libraries to access the file. Secondly, you should add a line to the XML to tell it which .ms file to load plus the
function's name. The basic format for this is
<maxscript file="filename.ms" script='functionName();' execute_on="item_select"/> -- (Execute_on can also = "lib_open")
Where filename.ms is the name of the Maxscript file, functionName() is the name of the function saved in the
Maxscript file, and lib_open or item_select is when the script should be executed.
To demonstrate this, we will add a code snippet that adds the maps folder path for the current library to the User Paths
automatically. This is useful if you are distributing libraries as it will prevent users from having to add these paths
manually. This function can be found in the tutorialLibraryFunctions.ms file we used earlier and is included in this
download. The function is called addMapDirectory and is as follows:
fn addMapDirectory LibraryMapPath =
(
local pathExists = false
for i = 1 to mapPaths.count() do
(
if mapPaths.get(i) == LibraryMapPath then pathExists = true
)
if (pathExists == false) then
(
if queryBox "This library's maps folder should be added to Customize->Configure User Paths->External Files.\n\nClick YES to add it automatically\nClick NO if you prefer to configure the map path manually." title:"Add Maps Path?" beep:true then (
mapPaths.add LibraryMapPath
)
)
LibraryMapPath
)
Without going into detail, this checks to see if the directory contained in the variable LibraryMapPath is already
present in the User Paths. If it is missing a dialog will appear asking the user if they'd like to add it automatically.
Let's add this to the library:
-
Open
index.xml, and add the following line after the first[library]tag<maxscript file="tutorialLibraryFunctions.ms" script='addMapDirectory("$(LIBFULLPATH)\maps");' execute_on="item_select"/>This is pretty self-explanatory, except perhaps for
addMapDirectory("$(LIBFULLPATH)\maps");. In this case$(LIBFULLPATH)is calling a RailClone global macro that returns the full path of the current library. There are a few of these that you can use includinglibfullpath,libname,libparentnameandlibrootpath. -
Save the XML file and go back to max to test the library. When you load in an object now you should get a dialog asking if you want to add the maps' path. Click yes and then to test it has worked open Customize > Configure User Paths > External Files. You should see the maps path added as the final entry

This is just one example, any Maxscript can be triggered by the library including multiple functions.
That completes this library. If you want to distribute it, just .zip the folder, and it's ready to go.
Installing Libraries
Now that this library is complete here's how to install it on another machine. This is very straightforward as it is only necessary for the user to add the library's path to their browser preferences. In fact, it is the same technique as we used at the beginning of this tutorial to add a new folder location. If you're sharing your library, these are the kind of instructions you could distribute with your library files:
-
Unzip the library (if it's archived) and note the installation path, make sure that the original directory structure is retained.
-
Open RailClone's library browser and go to File > Preferences… or click from the top toolbar.
-
The Library Paths rollout shows a list of locations RailClone will search in for valid libraries. We'll add a new library so click on the Add button.

-
In the Add New Library Path window, navigate to the location of the downloaded or networked library.
-
In the Label field enter the name to display in the navigator.

-
Click to add the location to the library.
-
Click OK and you should now see the new location displayed in the tree navigator on the left-hand side of the library browser.
Conclusion
The final library created during this tutorial follows the good practice guidelines we recommend for well-formed libraries that can be easily redistributed. In addition, the thumbnails folder and index.xml file, the final structure includes a Maxscript file for any additional functions and separate folders for objects, maps, and material libraries:

We've also looked at adding support for multiple renderers and how to add the libraries maps folder automatically to the Users Paths. Though we've only focused on a single library in this instance, multiple libraries can be included in the same location to make it easy to organise your content into logical categories.